Ditempat teman, saya internetan dan mendownload sebuah film. Belum sampai finish download film tersebut saya pause dan berniat meneruskannya dirumah. Akan ketika dirumah dan saya resume downloadtannya gak bisa, dan harus mengulang dari klik diwebnya untuk download ulang dari awal. Sangatlah kecewa pastinya. Padahal seringkali saya download di mediafire kalau diresume itu bisa, dan kali ini ternyata tidak bisa. Padahal hampir saja selesai. Dari inilah saya membangunkan otak saya bagaimana supaya downloadnya dapat diresume.
Cara ini hanya untuk pengguna IDM saja. Dan ini sudah saya praktekkan untuk meneruskan (resume) download dari mediafire. Langkah-langkahnya sebagai berikut :
Klik kanan downloadtan yang mau diresume, pilih properties (bawah pol)
Maka akan muncul:
Klik yang tertanda merah, maka akan menuju halaman downloadnya :
Klik kanan pada tombol downloadnya, lalu copy alamat downloadnya dengan memilih "Copy link address". Kemudia kita menuju IDM tadi, dan pate-kan dikolom "Address" :
Lalu kik OK, dan yang terahir tinggal diresume deh.
Oke sekian dari saya, semoga bermanfaat.
Pada awalnya postingan halaman saya terlihat panjang seperti ini :
Dan itu sangat tidak mengenakkan bila dipandang mata. Satu postingan langsung terurai semua dalam halaman awal. Jelek. Kemudian saya mencari cari langkah untuk membuat read more. Langsung saja ikuti langkah berikut :
Kalau sebelumnya sudah memasang read more versi lama, harap dikembalikan dahulu ke semula. Caranya mengembalikannya hapus kode yang berwarna
merah dibawah ini (Setiap template mungkin berbeda, jadi tinggal
disesuaikan saja)
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Readmore</a>
</b:if>
<div style='clear: both;'/>
Kalau sudah kita ke tahap selanjutnya
------------------------------------------
Pertama, silahkan menuju menu DESIGN -> Edit HTML, Cari kode
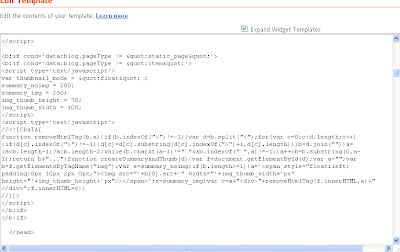
</head> kemudian letakan script dibawah ini di atas kode </head> jangan lupa save template/simpan terlebih dahulu.
Langsung copy paste aja kode dibawah ini:
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 280;
summary_img = 250;
img_thumb_height = 70;
img_thumb_width = 100;
</script>
<script type='text/javascript'>
//<![CDATA[
function
removeHtmlTag(b,a){if(b.indexOf("<")!=-1){var
d=b.split("<");for(var
c=0;c<d.length;c++){if(d[c].indexOf(">")!=-1){d[c]=d[c].substring(d[c].indexOf(">")+1,d[c].length)}}b=d.join("")}a=(a<b.length-1)?a:b.length-2;while(b.charAt(a-1)!="
"&&b.indexOf(" ",a)!=-1){a++}b=b.substring(0,a-1);return
b+"..."}function createSummaryAndThumb(d){var
f=document.getElementById(d);var a="";var
b=f.getElementsByTagName("img");var
e=summary_noimg;if(b.length>=1){a='<span style="float:left;
padding:0px 10px 2px 0px;"><img src="'+b[0].src+'"
width="'+img_thumb_width+'px"
height="'+img_thumb_height+'px"/></span>';e=summary_img}var
c=a+"<div>"+removeHtmlTag(f.innerHTML,e)+"</div>";f.innerHTML=c};
//]]>
</script>
</b:if>
</b:if>

Updates!: Kode Warna Biru berfungsi agar halaman statis tidak ikut terpenggal seperti halaman HOME.
------------------------------------------
Masih pada halaman EDIT HTML, Beri tanda centang pada "Expand widget template" lalu temukan kode seperti dibawah
<data:post.body/>
Kalo sudah, ganti kode <data:post.body/> dengan semua kode dibawah ini
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script
type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>READ MORE -
<data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
Kalo sudah silahkan klik preview kalau memang masih ragu-ragu lalu silahkan disimpan dan lihat hasilnya
Keterangan:
var thumbnail_mode = "float"; (kita dapat memutuskan apakah
letak thumbnail berada di (float) kiri atau jika tidak silahkan ganti
dengan (no-float)
summary_noimg = 250; (Menetapkan berapa banyak karakter akan ditampilkan
di posting tanpa gambar / thumbnail)
summary_img = 250; (Menetapkan berapa banyak karakter akan ditampilkan di
posting dengan gambar / thumbnail)
img_thumb_height = 120; (Thumbnail 'tinggi dalam piksel)
img_thumb_width = 120; (Thumbnail 'lebar dalam piksel)
Selamat mencoba. Dan untuk blog saya ini saya tidak menggunakan cara
diatas. Saya menggunakan "Insert Jump Break" pada bar pas saat menulis
entri :
Jadi setelah saya klik "Insert Jump Break" akan tampil garis. Garis
tersebut menandakan kalau nanti itulah batas untuk read morenya.
Anda tinggal milih dengan cara mana membuat read more. Selamat mencoba. Oh iya ini saya capture juga hasil buat read more di blog saya :
Awal membuat blog pastilah kita mengutak-atik tampilan blog kita supaya terlihat keren. Berhubung saya juga baru memulai membuat blog, saya akan mengedit navbar blogspot. Navbar blogspot yaitu navigasi bawaan dari google yang sebenarnya menyalahi aturan kalau dihilangkan. Tetapi sampai saat ini sbenarnya menghilangkan navbar gak apa apa. Ada tiga pilihan dari saya untuk mengedit navbar blogspot ini. Langsung saja kita praktekkan :
1. Masuk blogspot dulu tentunya.
2. Buka menu Layout kemudian Edit HTML
3. Cari Kode ]]></b:skin>
4. Taruh script di bawah ini diatas kode diatas.
#navbar-iframe { height:0px;
visibility:hidden;
display:none
}
5. Simpan template dan lihat hasilnya.
- Membuat Navbar Transparan
Pilihan ini hany akan membuat navbar kita samar-samar atau transparan saat mous tidak pada navbar. Dan jika mouse (he, pointer maksud saya) berada di navbar makan akan terlihat navbar tersebut. Langkahnya :
1. Masuk ke
blogger,dengan akun anda tentunya
2. Buka/klik tata letak,kemudian Edit HTM diklik
3. Cari Kode ]]></b:skin>
4. Taruh script di bawah ini diatas kode diatas
#navbar-iframe{opacity:0.2;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:0.5;filter:alpha(Opacity=100, FinishedOpacity=50)}
5. Kemudian simpan template dan lihat hasilnya.
Yang ini akan menyembunyikan navbar kita disaat mous tidak berada pada navbar/daerah navbar. Langkah-langkahnya sebagai berikut :
1. Login ke
blogger.dengan akun Anda
2. Buka/klik tata letak,kemudian Edit HTM diklik
3. Cari Kode ]]></b:skin>
4. Taruh script di bawah ini diatas kode diatas
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
5. Simpan template dan lihat hasilnya.
Nah itulah ketiga cara editing taksbar blogspot yang dapat saya share. Semoga dapat membantu, dan semoga berhasil.
Oh iya ini untuk testimoni bahwa saya mengedit taskbar saya ini menjadi transparan.
Berikut gambar defaultnya :
Terlihat sudah transparan karena saya memilih navbar yang Transparant Light (kalau gak salah). Akan tetapi terlihat beda setelah saya edit dengan cara diatas (navbar transparan). Berikut capturnya :
Nah kan terlihan beda, lebih transparan yang bawah. :-)
(Klik gambar untuk memperbesr)
Cukup sekian dari saya, dan semoga dapat membantu.